
夕べ何気にアプリのアップデート通知を除くと、DraftPadがなんと「iCloud同期」対応になっているではありませんか!。
なにはともあれ早速アプデ。。
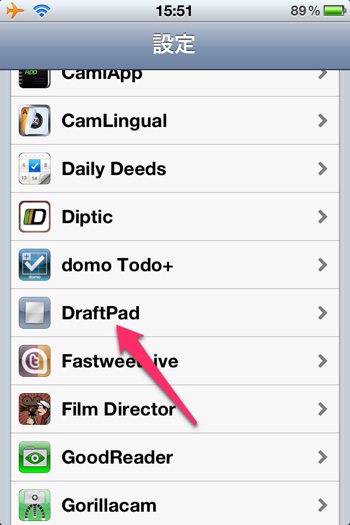
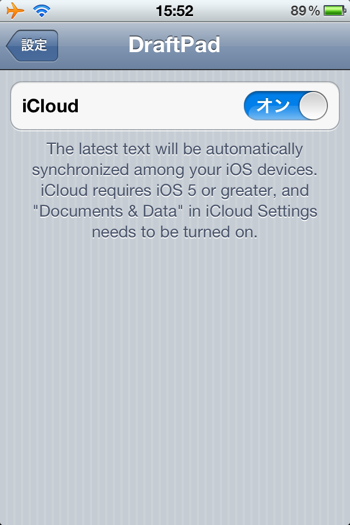
一応「設定」でiPhone・iPadそれぞれのDraftPadの「iCloud」が「オン」になっていることを確認し、


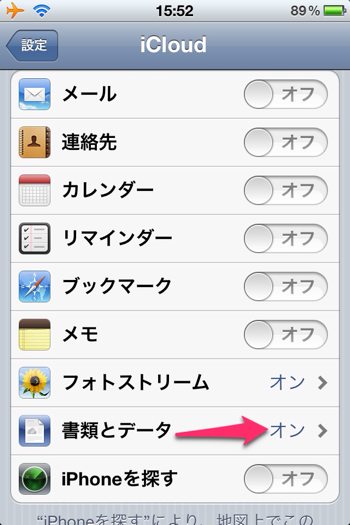
「iCloud」の「書類とデータ」も「オン」になっていれば、それだけで設定らしきものは完了。

これでもう、iPhoneからDraftPadに入力した文章が、iPadのDraftPadを立ち上げた瞬間に表示されるように。。
もちろん、その逆(iPad→iPhone)も同様。。素晴らしい。
例えば電車の中ではiPhoneで、カフェに着いたら続きをiPadで、などと、状況に合わせたデバイスで思考の途切れなくアウトプット作業が可能になりました。
DraftPadと言えばその真骨頂は、何と言ってもその強力な「アシスト機能」。
このアシストのお陰で、iPadからブログ更新出来ると言っても過言では無いわけで・・・。
で、ものはついで。
「ひとりぶろぐ」さんの「モバイルブロガーのための超速Tableタグ生成ツールMobTabGenを作ってみた」を参照し、DraftPadのアシストに「MobTabGen」を設定してみることに・・・。
アシストの追加で、下記の通り設定。
Title: MobTabGen
URL: http://hitoriblog.com/mobtabgen/index.html?data=<@>
Option: Cut Current Line or Selection
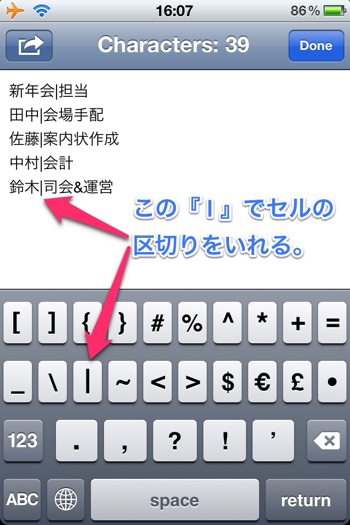
上記アシスト登録完了したら、あとは下記のように、セルを区切りたい箇所に「|」を入れるだけ。
一行目は表のヘッダータイトルとなります(ヘッダー行あり、にした場合。)

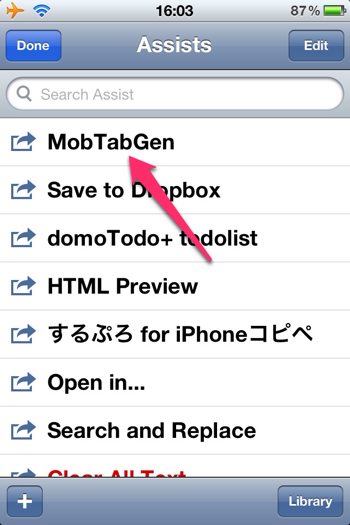
次に、表にしたい部分を選択、左上メニューをタップし、

さきほど設定した「MobTabGen」をタップ。

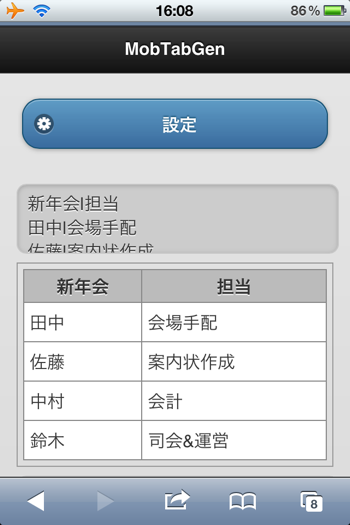
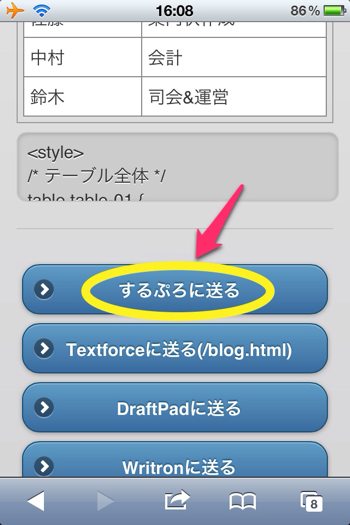
下記のような画面に遷移したら、下へスクロールし、

「するぷろに送る」をタップ。

すぐにするぷろが起ち上がり、「どこに文字列を反映させますか?」と聞かれるので、「Body」または「More」、好みの場所を選択すれば、tableタグとともに文字がペーストされ、表組みコンテンツの出来上がり!。
もちろん、「DraftPadに送る」でDraftPadにペーストし、他のアプリでブログにコピペするもよし。

↓こんな感じに。。。あっけないほど簡単に、モバイル環境でも表組みが。。
| 新年会 | 担当 |
|---|---|
| 田中 | 会場手配 |
| 佐藤 | 案内状作成 |
| 中村 | 会計 |
| 鈴木 | 司会&運営 |
いや~、感激です。
シンプルにして高機能な「DraftPad」。これでまた一つ、ノマドワークが捗ります。

Manabu Ueno
価格: 0円

posted with sticky on 2012.10.22
