
先日公開になった、Evernoteの「Site Memory」を、このサイトにも導入してみることに。。
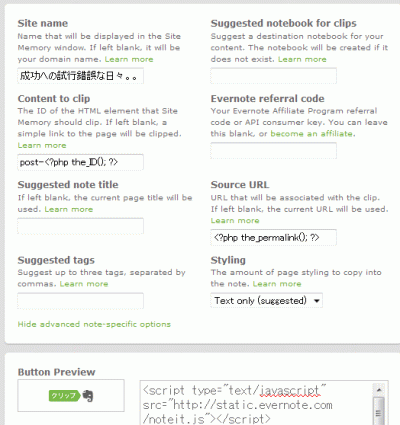
標準的なスクリプトは、本家Evernoteの「GET STARTED」で必要事項を入力すれば、自動ではき出されますが、

EvernoteにClipされるのが下記のようにリンクのみなので、画像を含む本文もCrip出来るように少々カスタマイズ。

<script type=”text/javascript” src=”http://static.evernote.com/noteit.js”></script>
<a href=”#” onclick=”Evernote.doClip({providerName:’成功への試行錯誤な日々。。’,header: ‘<h1><?php the_title(); ?></h1>’,contentId: ‘main’ }); return false;”><img src=”http://static.evernote.com/article-clipper-jp.png” alt=”Clip to Evernote” /></a>
「’,contentId: ‘main’」で規定した記事本文と、wordpressのテーマ「単一記事の投稿(single.php)」の本文部分<div class=”entry”>を「<div class=”entry”id=”main”>」と、「id=”main”」を追加して本文をClip出来るように。
ついでに記事タイトルもClipのヘッダーに取り込むように、「header: ‘<h1><?php the_title(); ?></h1>’,」を追加で記述してみました。
ノートブックやタグのサジェストはユーザーが自由に決められるよう、指定していません。
まあ、ほかにもいろいろ設定出来るようですが、とりあえず、記事下のツイートボタンの上に配置してみました。
あとは、コンテンツの内容充実に精進するばかり、です、ハイ。

できるポケット+ Evernote 活用編

EVERNOTE「超」仕事術