
久々のwordpressネタ。。
このところ静的HTMLで作られた企業サイトの、自社内更新型サイトへのリニューアル案件のご依頼が増えてきたのですが、その場合特に指定がなければWordPressを採択させていただいております。
で、いわゆる時系列のブログではなく、自己更新型の企業サイト等をWordPressで構築する場合、なにかと重宝するのが「固定ページ」。
この「固定ページ」あってのCMS、とも言えるわけで。。
反面、事前にある程度設計した上でサイト構築したとしても、クライアントが新たにページを追加または削除した際に、ページの表示順や階層の移動・変更が生ずるわけで、その度に煩雑な作業・技術的ノウハウが必要、となればせっかくの自己更新型CMSサイトも威力半減。
でも大丈夫、「pageMash」プラグインをインストールすれば一発解決。固定ページの表示順移動や階層管理もドラッグ&ドロップでOK。
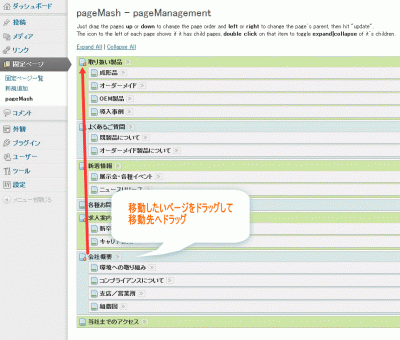
例えばこんなページを作ったとして↓、後からメニュー表示の並び順を変えたい場合、

移動したいページタイトル右のアイコンをドラッグ、移動したい先へドロップし、

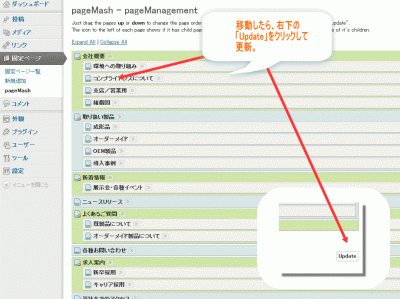
画面右下の「Update」ボタンをクリックして更新するだけ。

メニュー表示順も変わります。

もちろん、子ページを親ページに、或いは子ページを孫ページに、、といった階層管理も同様の手順でドラッグ&ドロップするだけ。
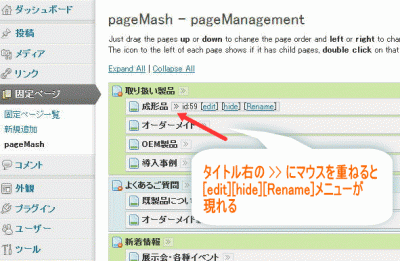
さらに、各ページのタイトル右「>>」にマウスを置くと、[edit]、[hide]、[Rename]という3つのメニューが表示されます。
[edit]をクリックすると、直接そのページの編集画面へ、[hide]は一時的にそのページをメニューから非表示に、[Rename]をクリックすれば、文字通り直接そのページタイトルを変更することが出来ます。

「pageMash」、WordPressでページを活用する際には必須のプラグイン、オススメです。

Webデザイナーのための WordPress入門 3.x対応 テーマカスタマイズからCMSサイト構築まで (Books for Web Creative)