
今更言うまでもなく、一歩外へ足を踏み出せば街行く人々のその手には、大小様々なスマホやタブレットが当たり前の時代。。
となると情報発信する側も、様々なデバイスで可能な限り最適表示するためのサイトデザインのレスポンシブ化、という流れになるわけですが、手持ちのデバイス以外での表示チェックもある程度しなければならず、今まではChrome拡張機能のUser-Agent Switcher for Chromeを簡易的に使ってまいりました。
でもネックだったのは特定のデバイスを指定すると、チェックしたいサイト以外の全てのタブや別ウインドウのサイトもその表示になってしまうのと、サイズに合わせてポップアップしてくれない点。
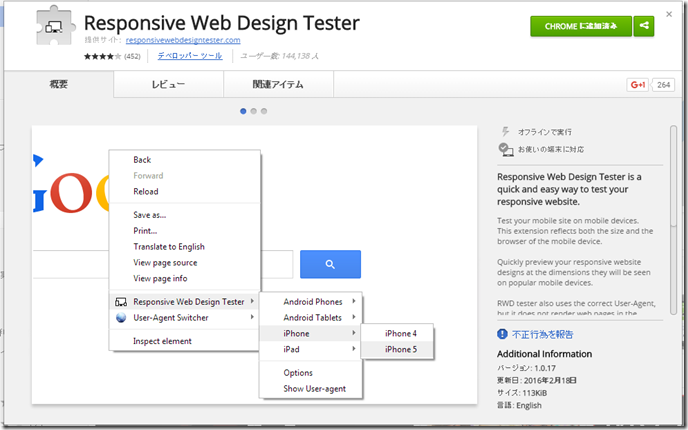
で、このResponsive Web Design Testerを試してみることに。。

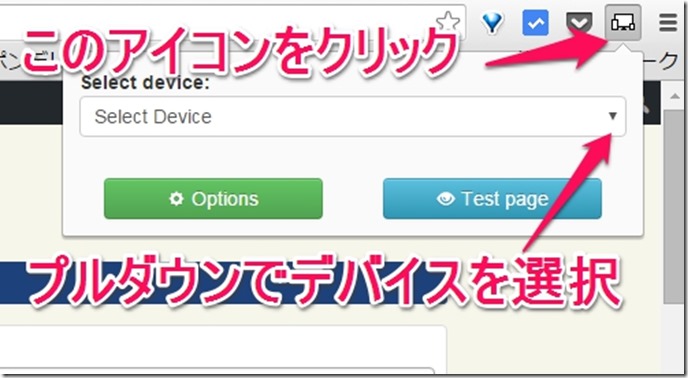
まずは上記からChromeに追加、ツールバーに現れるアイコンをクリックするとプルダウンが表示されるので、

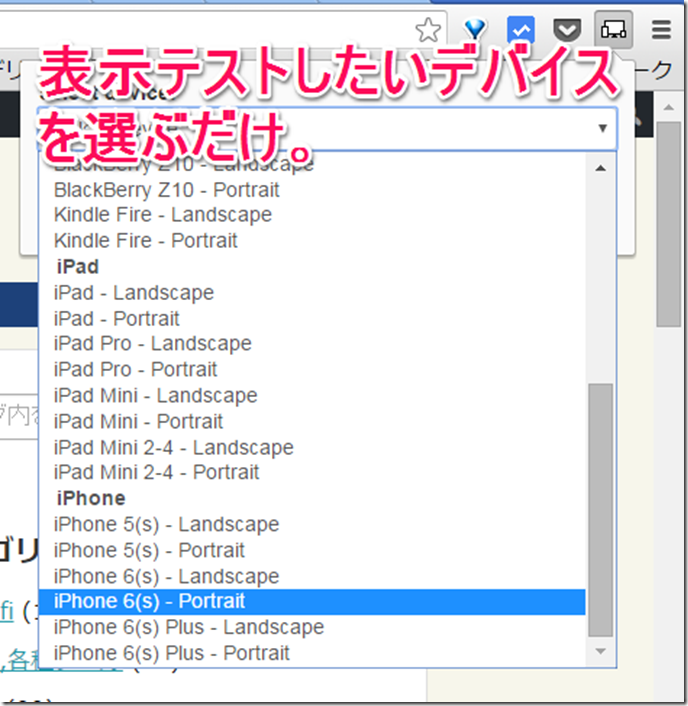
ズラリと並ぶ様々なデバイスから表示チェックしたいものを選んでクリックするだけ。

するとチョイスしたデバイスの画面サイズイメージで新規ウインドウとしてポップアップ。

Landscapeでの表示も選択するだけでOK。

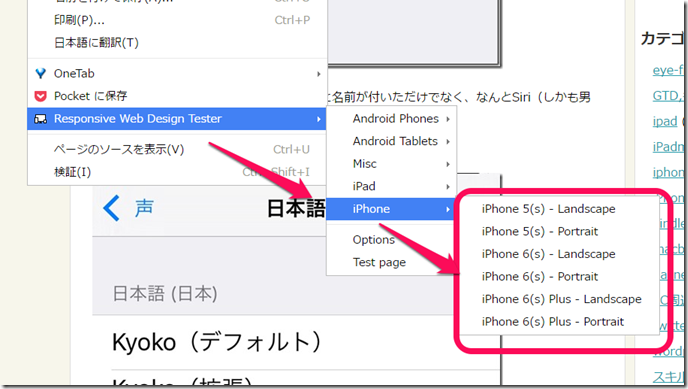
アイコンメニューだけでなく、右クリックメニューからもご覧のように簡単。

これはストレス無く表示チェック出来てホント楽・・・。
ま、たまには大型量販店のスマホ売り場でネットに繋がった端末で実機チェックするのも、それはそれで楽しいんですけど、やはり面倒だし弄ってるうちに欲しくなる危険性^^;もありますからね。。
