
最近は、PCやケータイからのアクセス以外に、各種スマートフォンからの閲覧もかなり増えてきました。
以前からこのサイトは、iPhoneでの表示にはWPtouchにて対応してきましたが、それ以外にもiPad、Android、BlackBerry、Nokia等、現在では様々なデバイスが存在する訳で、それらに一括で自動対応してくれるプラグイン、「WPTap」に入れ替えてみました。
まずは「プラグインの新規追加」で「WPTap」を検索→インストール→有効化。
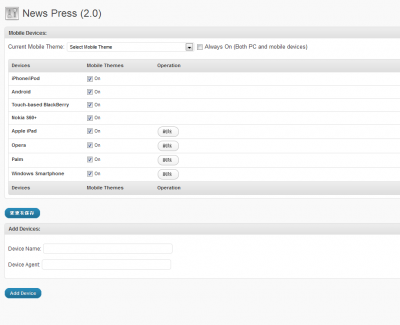
すると、管理画面左サイドバー最下部に、「News Press」が追加されるので、その中の「Theme Settings」をクリックし、各種設定を行うだけ。
まずはブログのタイトル名。サイトアイコンがあればそれをアップロードする(256k以内)。
サイトのデザインはお好みで。。
「Bookmark Setting」は、Twitter、Facebook、MySpaceで登録済みのものを表示するか否かを選択。
選択すると、サイト右上のブックマークボタンをタップすればアイコンで表示される。

続いてトップページ、各エントリー、ページでの表示内容(投稿者・日付・カテゴリー・タグ)を選択。
「Home Menu Settings」では、ヘッダーメニューに「Home」「カテゴリー」「ページ」「検索」「ログイン」の各ボタンの表示選択、カテゴリーを個別に表示選択、ページの表示選択を設定。
「Ads Setting」には、アドセンスを表示したい場合に「モバイルコンテンツ向けAdSense」→「iPhoneやその他の高機能デバイスのみ」にて設定したコードをコピペ。

以上の設定が完了したら、「Save Change」で設定保存する。
「Mobile Devices」では、対応するデバイスを選択可能ですが、まあこれはあえて外すことはありませんね。。
新たに対応したいデバイスが現れたら、そのデバイス名とエージェントを追加することも可能です。

WPTapの文字化けの修正
これで一応設定完了なのですが、このままだと以下のようなタイトルの文字化けが・・・。

これは日本語が1文字2バイトである、というアレ。。
なのでWPTapフォルダ内、themes/News Press/のindex.phpとarchive.phpを下記の通り修正を加えます。
<?php while(have_posts()): the_post(); $np_title=get_the_title(); $t_length=40; if($np_title!=substr($np_title,0,$t_length)) $np_title=substr($np_title,0,$t_length)."..."; ?>
上記2つの substr を下記のように mb_substr に修正します。
<?php while(have_posts()): the_post(); $np_title=get_the_title(); $t_length=40; if($np_title!=mb_substr($np_title,0,$t_length)) $np_title=mb_substr($np_title,0,$t_length)."..."; ?>
日付アイコンをサムネイルに
日記的なブログならば日付も意味を持ちますが、情報系のブログの場合、日付よりも多少なりとも内容がイメージ出来た方が・・・。
と言うわけで、ついでにタイトル左の日付アイコンを、各記事の最初の画像のサムネイルに変更するカスタムを。。
まずはWPTapフォルダ内、themes/News Press/の functions.php に下記をコピペ。
<?php function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; if(empty($first_img)){ //Defines a default image $first_img = "http://サイトのURL/wp-content/plugins/wptap/themes/News Press/empty.jpg"; } return $first_img; } ?>$first_img = “http://サイトのURL/wp-content/plugins/wptap/themes/News Press/empty.jpg”;
↑この行は、エントリーに画像が無い場合の代替画像へのフルパスです(適当なサイズ(この場合は50×50px位)の画像に適当なファイル名を付けて事前にアップロードしておく)。
次に、WPTapフォルダ内、themes/News Press/の index.php に下記修正を加えます。
修正前
<div> <span>Shwo post detals</span> <div style="background-position:0 -<?php echo ((intval(get_the_time('m')-1)) * 50); ?>px;"> <span><?php echo get_the_time('M'); ?></span> <span><?php echo get_the_time('j'); ?></span> </div>修正後
<div> <span>Shwo post detals</span> <div style="background-position:0 -<?php echo ((intval(get_the_time('m')-1)) * 50); ?>px;"> <a href="<?php the_permalink(); ?>" ><img src="<?php echo catch_that_image(); ?>"width="50" height="38" align="left" /></a> </div>これで↓こんな感じになります。
iPad

iPhone

こまかい微調整はお好みで・・・。
いずれにしても、一つのプラグインで各種デバイスに最適化できるのは非常にありがたいことです。
WordPressって、素敵やん。。。
